
게임을 다채롭게 만드는 효과를 어떻게 생각하시는지 모르겠지만
저같은 경우에는 게임을 기획하거나 개발할 때 Animation을 특히 신경쓰는 편입니다.
그래서 자주 사용하거나 게임을 게임답게 만드는 효과들을 소개해드리려고 합니다.
사실 원리를 알면 그때그때 코딩하는게 제일 빠르지만
귀찮다면 스크립트를 수정해서 사용하는게 빠르겠죠?

클릭하시면 이동합니다.
목록
1. Fade In / Fade Out (천천히 나타나거나 사라지는 효과)
3. Move Random Direction (특정 방향으로 이동하는 효과)
4. Buff Animation (버프 깜빡이는 효과)
5. Bigger, Smaller (커지거나 작아지는 효과) - 응용편 (Bounce Animation)
6. Spring Animation (통통 튀는 효과)
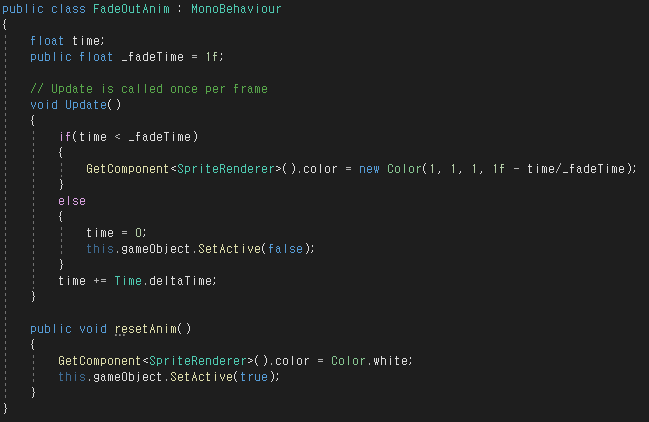
1. Fade In / Fade Out
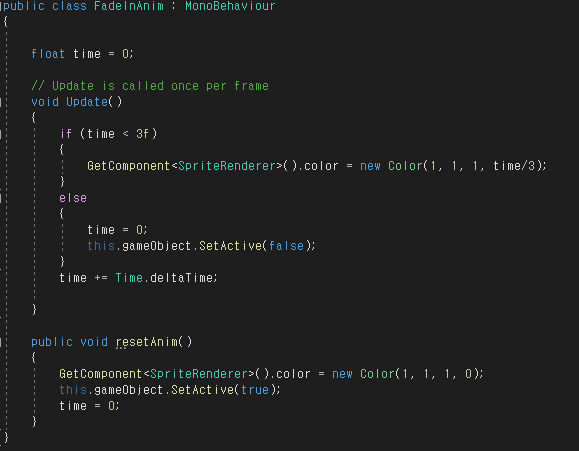
게임에서 몬스터가 사라지거나, 생성될 때 주로 사용하는 이 애니메이션은 정말 간단합니다.

- Color의 알파 값을 0으로 설정
- Time에 따라 0~1로 증가
- 알파값을 1로 고정

3초가 지나면 자동으로 꺼지게 해놓았습니다.
스크립트를 조금만 보시면 알 수 있는데
3f 부분을 fadeTime 등 변수로 설정해서
- if (time < 3f ) 를 if (time < fadeTime) 로
- GetComponent<SpriteRenderer>().color = new Color (1, 1, 1, time/fadeTime); 으로 바꾸고
오브젝트마다 다른 값을 주면
각각 나타나는 시간을 다르게 설정할 수 있겠죠?
Fade Out도 마찬가지입니다.

- Color의 알파 값을 1으로 설정
- Time에 따라 1~0으로 감소
- 알파값을 0으로 고정 or SetActive(false)

Fade Out은 사라지는 시간을
_fadeTime이라는 변수로 줘서 변수값만 바꾸면
사라지는 시간을 조절되게 해놓았습니다.
가장 기초적인 이펙트효과지만 잘 활용하면
게임이 심심하지 않게 해주는 아주 좋은 친구입니다.
저도 자주 사용하고 있는 이펙트입니다 ㅎㅎ
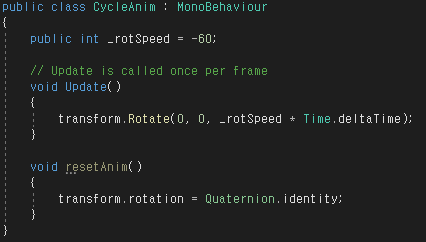
2. Cycle (회전 효과)
회전 Animation 은 정말 쉽기도 하고 사용 방법에 따라 활용법이 무궁무진합니다.
저는 Animation이라기 보다는 유니티에서 기능으로 자주 사용하고 있는데요

글을 쓰면서 이런 단순한걸 소개시켜드려야 되나 싶네요...

_rotSpeed로 된 곳을 변경하면 회전 속도가 바뀝니다.
미니게임의 배경 애니메이션으로 사용하기 좋아요.
3. Move Random Direction (특정 방향으로 이동하는 효과)
이 애니메이션은 제가 점수 획득 효과를 줄 때 사용하는 Animation입니다.

Fade Out Animation, Bigger Animation과 같이 사용하는데요
툭 튀어나와서 특정 방향으로 통 튀는 효과를 주고싶을 때 사용합니다.

재 생성할 때는
- 이동했던 오브젝트를 원점으로 다시 이동시켜주고
- dir을 랜덤으로 준다는 함수를 호출해주면 됩니다.
정말 간단하죠? 포인트 획득할 때 Fade Out Animation과 함께 주면 좋습니다.
4. Buff Animation (버프 깜빡이는 효과)
RPG 게임들을 하다보면 버프창에 있는
버프 아이콘들이 깜빡깜빡 거리는 효과를 보신적이 있을텐데요.

코드가 완벽하진 않아 커스터마이징 하기 좋은 코드는 아니지만 소개시켜드릴게요

대략적인 원리를 설명해드리자면
- 버프 지속시간동안은 켜져있다가
- 깜빡깜빡 거리는 시점에 들어가면
- 깜빡이는 시간이 점점 짧아져
- 마지막엔 꺼진다.
시간을 대충 재보니 깜빡이는 시간이 3초 정도 나오더라구요.

※ 코드를 수정해서 좀 더 깔끔한 코드를 주시면 감사히 받아먹겠습니다.
5. Bigger, Smaller (커지거나 작아지는 효과)
먼저 커지는 효과입니다.


단순한 애니메이션이기에 패스
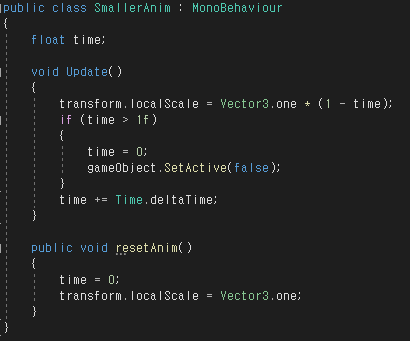
작아지는 효과입니다.


마찬가지로 단순한 애니메이션이기에 패스
응용편 (Bounce Animation)
다 이 애니메이션을 위해 커지고 작아지는 애니메이션을 설명해드린겁니다 !!
버튼을 클릭할 때 파티클 튀는 애니메이션도 좋지만 간단한 애니메이션은
커졌다 작아졌다 빠운스빠운스 하는 정도만 줘도 괜찮습니다.


_size 변수와 _upSizeTime 변수만 수정하면 됩니다.
size는 크기, upsizetime은 지속시간입니다.
어떻게 구현할까 오래 생각했다 보니
코드가 좀 깔끔하긴 하네요 응용하기도 좋고
잘 사용하시기 바랍니다!!
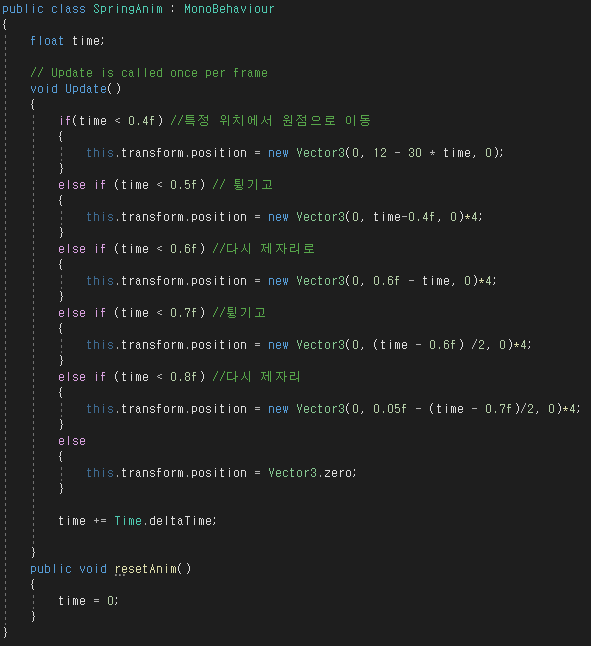
6. Spring Animation (통통 튀는 효과)
다음은 통통 튀는 효과입니다.
어떤 특정 위치에서 튕기는 듯한 애니메이션을 보신적이 있으실텐데요.

마찬가지로 게임에서도 표현할 수 있습니다.

사용 시 주의 할 점은
- 바깥에서부터 이동해야 한다는 것이고
- 12 - 30 * time은 (처음 위치 - time*x가 0이 되는 x값을 찾아줘야 된다는 것입니다.)
- 사실 생각할 수 있었는데 귀찮아서요 제송합니다.
활용하는 곳은 팝업창이 등장할 때, 혹은 화면 전환 시 문이 닫힐 때 등이 있겠네요.
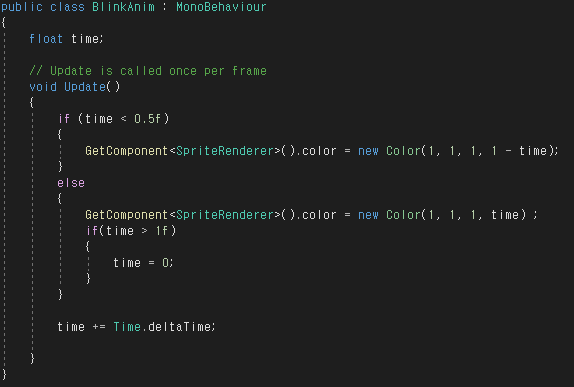
7. Blink Anim (깜빡이는 효과)
마지막으로 깜빡깜빡 거리는 효과입니다.
Tap To Start 같은 애니메이션 효과를 줄 때 주로 사용하죠.


Fade In과 Fade Out Animation을 번갈아가면서 나타나게 만들면 됩니다.
원리는 쉽죠?
게임 만드실 때 도움이 되었으면 좋겠습니다 ^^
'Unity' 카테고리의 다른 글
| [Unity] Admob Reward 광고 (비디오 광고) 설정 방법 수익내기!! (15) | 2019.12.06 |
|---|---|
| [Unity] 유용한 정보 모음 (기능 / 스크립트 구분) - Ver. 2019.11.24 (0) | 2019.11.24 |
| [Unity] Google AdMob 배너광고, 전면광고 삽입하는 가장 쉬운 방법 (17) | 2019.11.13 |