슬기로운 개발자생활/DevOps
Prettier VSCODE에서 사용하기
개발자 소신
2024. 1. 5. 08:19
반응형
Prettier는 코드 포매터로 저장 시 자동으로 코드를 깔끔하게 정리해주는 라이브러리이다. 이번에 프론트엔드 협업을 진행하면서 코드를 맞추기위해 Prettier를 사용해야했고, VScode에서 사용하는 법을 정리하려고 한다.
Prettier (Code Formmater) doc
협업함에 있어 컨벤션을 정하는 것은 당연히 중요하지만 코드 가독성을 높이기 위해서 줄바꿈, 들여쓰기를 적절히 하는것도 중요하다. 본 글은 node로 생성한 프로젝트가 있다는 가정하에 진행한다.
순서
1. prettier 설치
2. prettier 설정
3. vscode 설정
1. prettier 설치
- package.json이 들어가있는 Node 프로젝트라면 환경에 상관없이 사용가능
npm install --save-dev --save-exact prettier- save-dev > 개발시에만 사용하도록 devDependencies에 추가하는 옵션
- save-exact는 npm install 시 버전이 변경되지 않도록 하는 옵션
2. prettier 설정
- .prettierrc 에 생성
- Prettier Options
{
“semi”: false,
“tabWidth”: 2,
“printWidth”: 100,
“singleQuote”: false,
“trailingComma”: “es5",
“jsxBracketSameLine”: true
}- semi : 세미콜론 여부
- tabWidth : 탭 한번에 몇번의 space를 띄울것인지
- printWidth : 한 줄에 몇 글자까지 허용할 것인지
- singleQuote : 작은따옴표 사용여부
- trailingComma : 오브젝트나 배열, 인자에 맨끝에 ,를 붙일 것인지 (es5의 경우 typescript의 type 파라미터를 제외하고는 사용을 허용)
3. vscode 설정
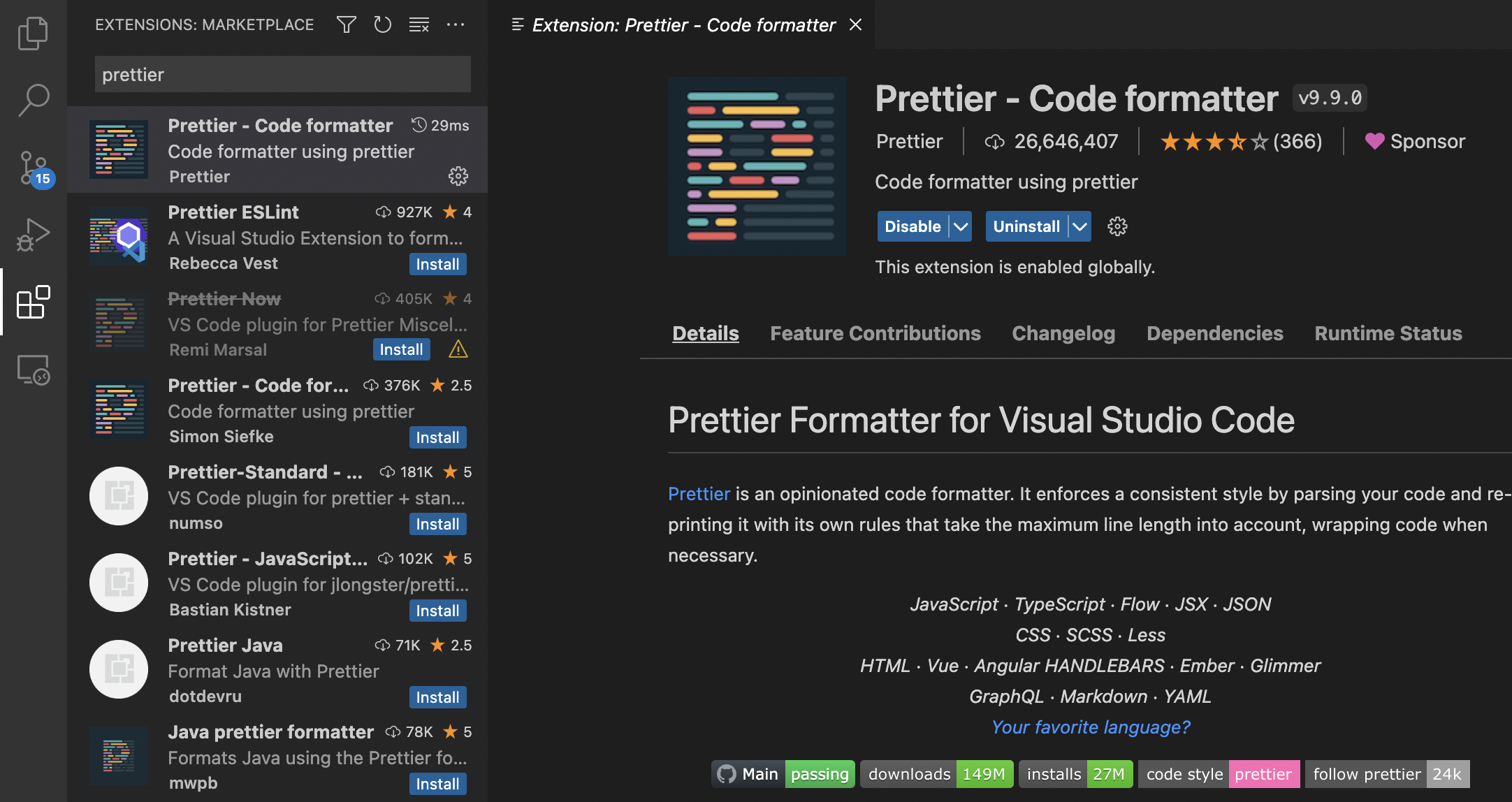
- Extension 설치
(vscode Extensions에서 prettier를 설치한다.)

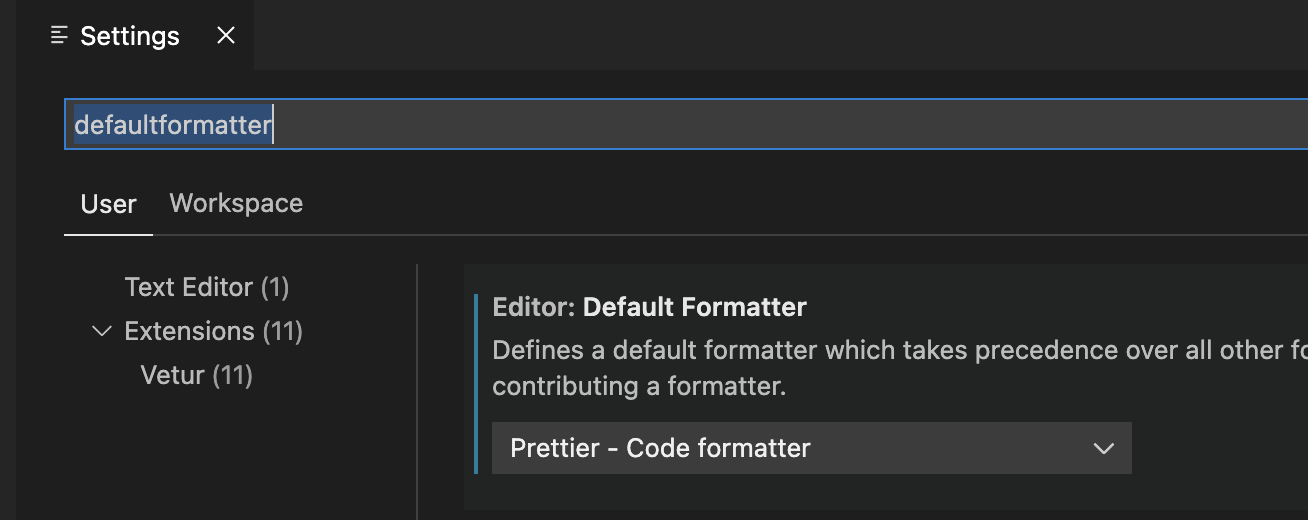
- Win(CTRL + ,), Mac(Command + ,)으로 vscode settings를 열고,
- default formmater 검색하여 Prettier로 변경

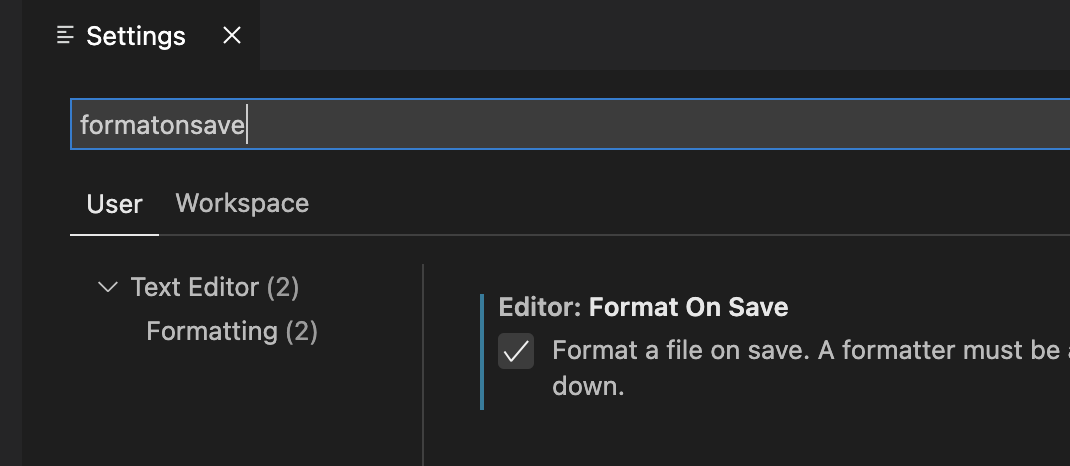
- format on save 검색하여 체크

- default formmater 검색하여 Prettier로 변경
※ 언어별로 설정이 필요할 경우 커맨드 팔레트(CTRL+SHIFT+P)에서 prefrences: Open User(Default) Settings (JSON) 선택 후 다음 코드 삽입
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true이것으로 Vscode에서 Formmatter 설정은 마무리되었다.
사용하고보니 저장하기전에 알아서 formatting을 하던 버릇이 있었어서 바뀌지 않을때도 있고 하지만 가끔 귀찮은 작업은 알아서 깔끔하게 정리해줘서 편리함을 느끼고 있다.
반응형