안녕하세요 ! 소신입니다.

Front-end 개발을 시작하면서 HTML5를 학습했던 방법에 대해서 공유하려고 합니다.
ㅁ HTML5 기초
HTML은 웹사이트의 구조를 표현하는 프로그래밍 언어입니다.
그 중 HTML5가 유명해진 이유는 멀티미디어 지원과 페이지를 좀 더 풍부하게 만들게 되었다는 것입니다.
우선 저는 Visual Studio Code를 개발 툴로 고정해놨기 때문에 VSC를 쓴다는 점... 참고해주세요
Visual Studio Code에서는 doc를 입력하고 엔터만 쳐도 자동으로 html 기본 구조가 잡힙니다.

head 태그안에는 meta태그나 사용할 css, javascript 를 불러와서 저장해놓구요
body 태그안에는 표현할 내용들이 들어가게 됩니다.
ㅁ 기본 문법
HTML5를 배우면서 느낀거지만, 정답은 없다고 생각합니다.
대부분 그렇게 사용한다. 정도의 느낌만 가지고 있지 무조건 이렇게 해야 옳다. 라는 느낌은 못받았습니다.
ko.wikipedia.org/wiki/%EC%A2%85%EC%86%8D%ED%98%95_%EC%8B%9C%ED%8A%B8
종속형 시트 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. CSS는 여기로 연결됩니다. 다른 뜻에 대해서는 CSS (동음이의) 문서를 참조하십시오. CSS의 최신 버전의 로고이다. 종속형 시트 또는 캐스케이딩 스타일 시트(Cascad
ko.wikipedia.org
처음 HTML구조를 작성할 때에는 CSS3-Wikipedia를 활용했습니다.
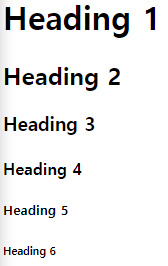
1. <h1> ~ <h6> heading 태그

웹의 파트별로 제목과 소제목들을 달아줄 수 있는 태그입니다.
웹을 표현할 때 대주제 - 소주제 식으로 미리 잡아놓을 때 유용합니다.
(주석을 잘 안쓰는 편)

위 사이트에선 종속형 시트 가 <h1> 태그로 들어가면 될 것 같습니다.
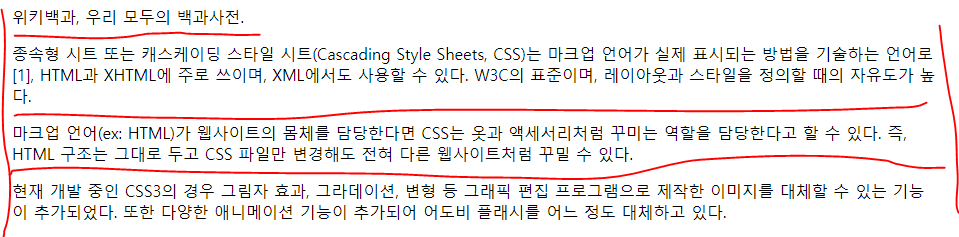
2. <p> paragraph 태그
그 뜻에서 알수 있듯이 하나의 문단입니다.
기본적으로 부모태그의 width만큼 끝까지 채웁니다.

이런 식으로
엔터친것처럼 문단별로 나뉘게 됩니다.
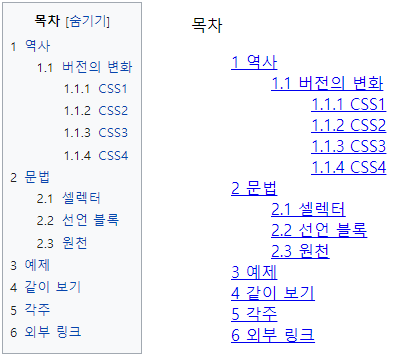
3. <ul>, <ol> unordered list, ordered list / <li> (list item)
순서가 없는 리스트, 순서가 있는 리스트입니다.

숫자가 있으므로 ordered list처럼 보이지만, 작은 부분의 리스트를 어떻게 처리할 것인지에 따라 나뉩니다.
숫자가 있지만 내용에 1 역사 이런식으로 넣어줄 것인지 판단하고 넣어주셔야 됩니다.
<ol> 태그를 쓰고 안에 <li> 태그로 한줄에 하나씩 넣어주시면 됩니다.
중첩된 (nested) ol을 사용할 때 저는 그 속에 들어가는 경우
<ol>
<li>
1. 어떤 내용...
<ol>
<li>1.1 어떤 내용...</li>
<li>1.2 어떤 내용...</li>
<li>1.3 어떤 내용...</li>
</ol>
</li>
</ol>저는 이런식으로 사용합니다. 물론 li 바깥에 ol만 선언해도 구조상 큰 차이는 없습니다.
4. <table>, <tr>, <th>, <td> 태그, 표 생성
잘 안씁니다. 범용성있는 div 태그를 쓰지 table을 쓰는건 딱히.. 쇼핑몰이라면 쓰겠네요
대부분 쇼핑몰에선 table을 사용하는 것 같습니다.
<table> 은 표 구역 선언
<tr>은 table row - 줄 바꿈
<th>는 표 헤더, <td>는 한 셀 이라고 보면 됩니다.

속성에 colspan, rowspan을 넣어주면 병합이 됩니다.
www.tablesgenerator.com/html_tables
HTML Tables generator – TablesGenerator.com
You can import table data by uploading file in CSV format (Comma Separated Value). Most spreadsheet software, both desktop and online, allows to save tabular data in CSV format — it is usually available in the File menu under the name "Save As..." or "Ex
www.tablesgenerator.com
HTML 표 만들 때 이 사이트를 참고해서 만들고 HTML 코드 복사 + 붙여넣기 하시면 됩니다.
전체적으로 구조를 확인할 수 있고, 코드가 빨리 나오기 때문에 이게 더 편합니다.
5. <img>, <video> 태그
배경으로 쓰는 이미지는 img태그 안씁니다. css에서 background 속성으로 넣어줍니다
이미지 자체가 콘텐츠가 되는 경우에만 img로 불러와서 삽입합니다.

<img src="CSS3 로고 url"alt="CSS3_logo">
다음과 같이 이미지 url을 가져와 화면에 그리게 되고 alt는 이미지 대신 표시할 텍스트입니다.
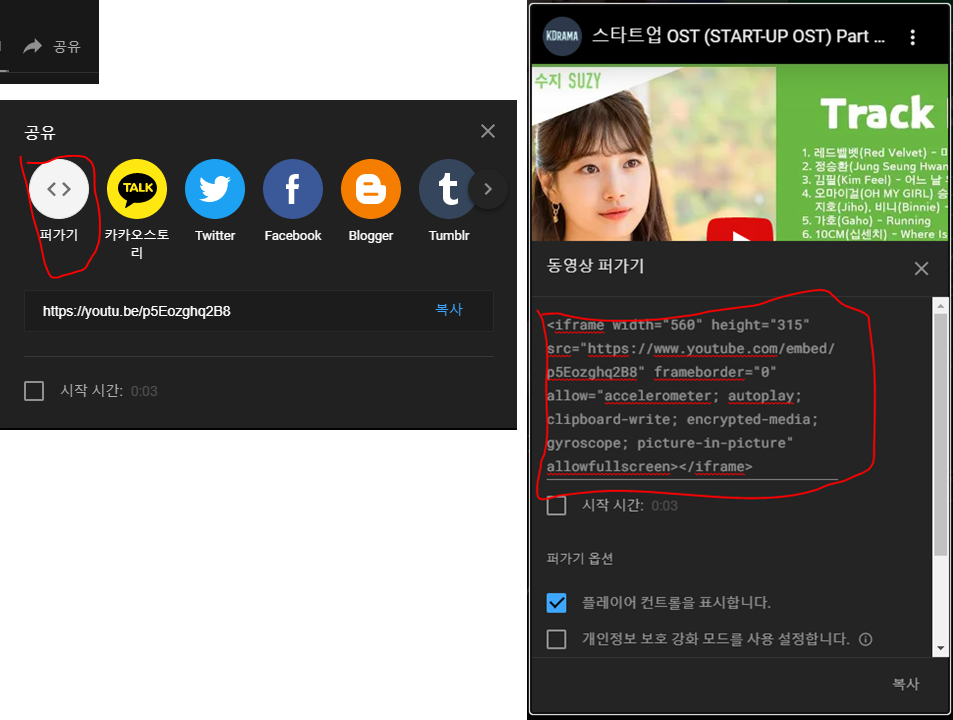
솔직히 video는 배경으로 넣는 경우가 있고 유튜브 동영상을 가져와서 보여주는 경우가 대부분일텐데
배경으로 넣는 경우엔 이미지 처리와 똑같이 합니다. (CSS3에서 다룰 생각이구요)
유튜브는 소스 가져오기만 하면 됩니다.

공유 -> 퍼가기 -> iframe소스를 가져와 삽입하시면 됩니다.

6. <a> 태그
<a href="URL">URL로 이동</a>하이퍼링크를 설정할 수 있는 태그입니다.
github.com/svstar94/SSAC-Web/blob/master/basic/example.html
svstar94/SSAC-Web
Contribute to svstar94/SSAC-Web development by creating an account on GitHub.
github.com
CSS3 위키피디아 연습한 전체 소스코드입니다.
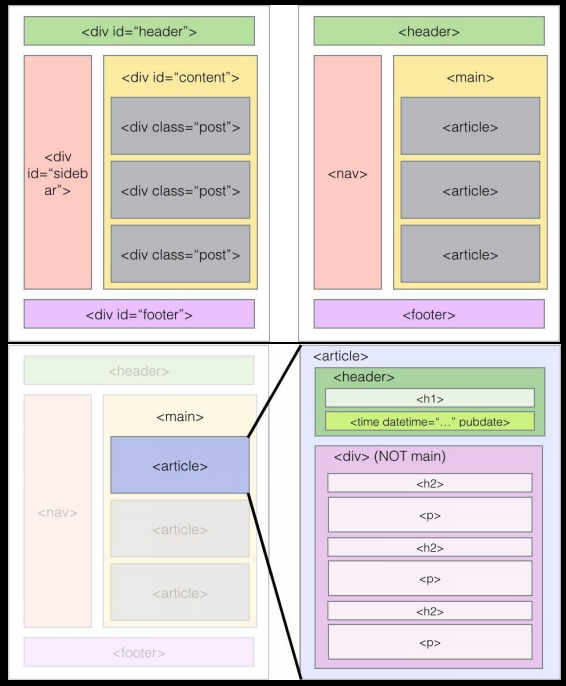
7. Layout을 위한 태그

Semantic Markup 의미론적 마크업, 즉 div class나 id로 속성을 지정해주지 않고,
태그로 문서를 의미적으로 표현하기 위해 나온 태그들입니다.
<header> - 문서의 최상단, 로고나 메뉴 네비게이션을 놓는 곳입니다.
<nav> - 메뉴 네비게이션입니다. (Home, 강좌개설, 내 강좌, 알림 등)
Home 은 근데 잘 안넣죠 로고에 메인으로 이동하는 하이퍼링크를 걸어놓으면 되니까요
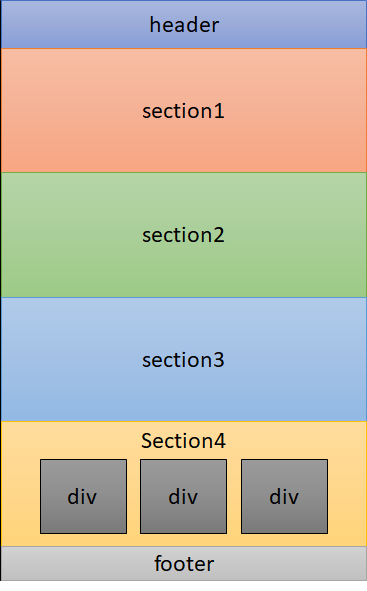
<section> - 저는 큰 구조를 잡을 때, header, section 1,2,3,4, footer 이런식으로 잡습니다.
반응형 웹을 만들 때에도 구조를 해치지 않고 그대로 사용할 수 있기 때문에 좋습니다.
<footer> - ⓒ all rights reserved 들이 들어갑니다.
<div> - 반응형 웹을 만들 때 컨텐츠들을 넣어 줄 때 정말 유용합니다.
솔직히 div에 class나 id만 주고 사용해도 모든 웹 구조를 표현할 수 있다고 생각합니다.
github.com/svstar94/SSAC-Web/blob/master/basic/layout_practice_1.html
svstar94/SSAC-Web
Contribute to svstar94/SSAC-Web development by creating an account on GitHub.
github.com
layout 예제 코드입니다.
ㅁ HTML5 공부, 연습 방법
저는 프로젝트형으로 실력을 키우는 것이 개발할 때 가장 빠른 성장 방법이라고 생각합니다.
연습할만한 사이트 몇 개를 추천해드리겠습니다.
HTML5을 작성할 때에는 전체를 세로로 크게 잡고 가로로 구분하는 게 좋습니다.

아무리 웹이 멋져보여도 결국 텍스트에 css를 입혀 꾸미는 것이기 때문에
구조를 제대로 잡지 않으면 css에서 코딩이 엄청 힘들어질 수도 있습니다.
살짝 trade-off네요 html구조를 엄청 복잡하게 잡으면 css가 편해지고,
html를 간단하게 잡으면 css가 엄청 힘들어집니다.
대체로 html은 고정하고 css를 바꿔 웹 표현을 바꾸는 경우가 대부분이기 때문에
나중을 위해선 html을 좀 더 복잡하게 작성하는 편이 좋습니다.
위에서 연습할 때 사용한 CSS3 위키로 태그들과 친해지고
디비컷 - 웹디자인 벤치마킹 및 우수 웹사이트 모음
디비컷은 신규 오픈한 국내외 웹사이트를 소개 평가하는 웹디자이너 커뮤니티입니다.
www.dbcut.com
이 사이트에서 맘에드는 사이트를 골라 html구조를 잡고 연습하시면 됩니다.
최소 2개 정도하면 웹을 보고 HTML 구조를 파악하는데 좀 더 쉬울 것입니다.
이것을 어떻게 표현했을까? 하고 생각하면서 나라면 어떻게 표현하겠다 를 학습하는게 중요합니다.
맨 처음 말했지만 HTML에 정답은 없는 것 같습니다.
'슬기로운 개발자생활 > Frontend' 카테고리의 다른 글
| flex기반 CSS 스킬 (0) | 2024.01.05 |
|---|---|
| [Front-end] HTML5 모든 태그, 속성 총 정리 (0) | 2020.12.04 |
| [Front-end] CSS3 우선 순위(Score) + 속성(Attributes) 총 정리 + reset.css (0) | 2020.12.02 |